2-1. 코드 스플리팅의 기본
코드 스플리팅의 원리는 간단합니다. 한개의 파일에서 처음부터 모든걸 불러오는게 아니라, 우리가 설정하는 대로, 라이브러리나 컴포넌트가 실제로 필요해질 때, 나중에 불러오는 것 입니다. 코드 스플리팅을 시작하기 전에, 먼저 리액트 프로젝트에서 다음 명령어를 통해 웹팩 및 바벨 환경설정을 밖으로 꺼내주세요.
$ yarn eject
자, 이제 우리가 웹팩 설정을 직접 할 수 있게 되었습니다.
2017년 5월에 업데이트된 create-react-app v1.0 이상 버전부터는 Webpack2 을 사용하고, 코드스플리팅을 위한 환경설정이 이미 어느정도 되어있기 때문에 건들여야 할 설정은 그리 많지 않습니다.
Vendor
코드 스플리팅을 하려면 먼저 Vendor 설정을 해주어야합니다. 우리는 먼저 프로젝트에서 전역적으로 사용되는 라이브러리들을 분리시켜줄건데요, 이를 Vendor 파일이라고 부릅니다. 예를들어, react, react-dom, redux, react-redux, react-router-dom, styled-components 등의 라이브러리처럼 프로젝트 전체에서 꼭 필요한 라이브러리들을 넣어주면 됩니다.
webpack.config.dev.js 파일의 entry 부분을 확인해보세요.
config/webpack.config.dev.js
entry: [
require.resolve('./polyfills'),
require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appIndexJs,
]
현재는 이렇게 배열형태로 되어있는데, 이렇게 배열 형태로 되어있으면 vendor 설정을 하지 못합니다. 이 부분을 다음과 같이 수정하세요:
entry: {
vendor: [
require.resolve('./polyfills'),
'react',
'react-dom',
'react-router-dom'
],
app: ['react-dev-utils/webpackHotDevClient', paths.appIndexJs]
}
배열로 되어있던 것을 객체로 변환하여 전역적으로 사용되는 라이브러리는 vendor 에 넣었으며, (polyfill 은 구형 브라우저에서도 Promise 등의 ES6 전용 코드가 제대로 작동하게하는 라이브러리입니다) app 부분엔 webpackHotDevClient 와 appIndexJs 를 넣었습니다.
왜 webpackHotDevClient 는 dev 쪽에 안넣었냐구요? 그 이유는 그렇게하면 코드가 수정되도 브라우저가 새로고침이 되지 않기때문입니다. 따라서 webpackHotDevClient 와 appIndexJs 를 한 파일로 저장하게 했지요.
애초에, 개발서버를 위한 웹팩 설정에서는 코드 스플리팅을 할 필요가 없습니다. 다만, 우리는 이 과정을 배워보면서 어떻게 작동하는지 알아보기 위하여 하는 것 입니다. 코드스플리팅을 이해하고 난 다음에는, 프로덕션에서만 코드스플리팅을 하도록 설정할것입니다.
프로덕션에서만 코드스플리팅을 적용시키는것은 중요합니다. 그 이유는 코드스플리팅을 하게 되면 개발모드에서는 자동으로 새로고침되는 기능이 작동하지않고, 추가적으로 서버사이드 렌더링을 하게 될 때에도 방해되기 때문입니다. (서버사이드 렌더링을 할 때는 코드스플리팅이 불필요합니다.)
entry 를 수정하셨다면, output 부분의 filename 과 chunkFilename 을 다음과 같이 변경해주세요.
filename: 'static/js/[name].[hash].js',
chunkFilename: 'static/js/[name].[chunkhash].chunk.js',
filename 부분에는 [hash] 값을 주었는데요, 이 해쉬 값은 앱이 빌드 될 때마다 새로운 값이 생겨납니다. 그 하단의 chunkFilename 은 [chunkhash]가 들어가있습니다. 웹팩쪽에서 미리 분리시킨 파일말고, 우리가 코드를 통해 직접 분리시킬 파일들은 chunkFile 이라고 칭합니다. 이 부분은 잠시 후 알아볼것이구요, 이렇게 파일이름에 해쉬값을 포함시켜주면 각 파일마다 고유의 이름을 가질 수 있게 되고, 코드가 업데이트 되었을때 기존 캐시를 사용하지 않고 최신 파일을 불러와서 사용하도록 할 수 있습니다.
설정을 다 하셨다면, 웹팩 개발서버를 끄고 다시 실행하세요.
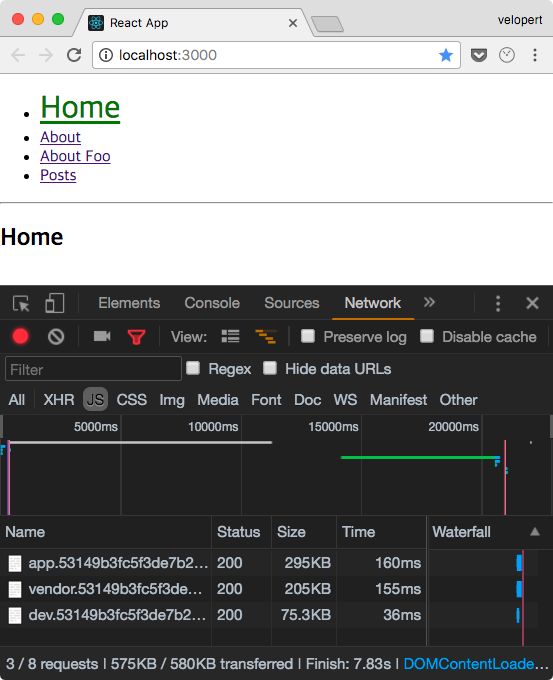
그리고 브라우저를 열어서 개발자도구의 Network 를 열고 새로고침을 하면, 다음과 같이 파일이 분리되어있을거에요.

잘 된것같죠? 사실 아직 분리는 안되었습니다. 왜냐구요? 정말 분리가 되었다면.. app 의 파일사이즈가 좀 줄어야 하는데, 오히려 vendor 보다 파일사이즈가 큽니다. 프로젝트의 로직이 많다면 이럴수도 있겠지만 지금상황에서는 뭔가 좀 잘못됐죠. 지금 상태는 그저 결과물 파일이 여러개가 되었을뿐, vendor 에 들어가야 할 내용이 여전히 app 안에 들어있습니다. app 에서는 그저 react, react-dom 등의 라이브러리를 불러왔었기에 그대로 번들링을 한것이구요.
app 안에 들어있는 중첩된 vendor 내용을 없애주고싶지요? 이 부분은 웹팩의 CommonsChunkPlugin 을 통하여 해결해줄 수 있습니다. 다시 webpack.config.dev.js 파일을 열어서 plugins 쪽에 다음 코드를 삽입하세요.
config/webpack.config.dev.js - plugins
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
// filename: 'vendor.js' // 이런식으로 파일이름을 지정해 줄 수도 있습니다. (hash 생략가능)
}),
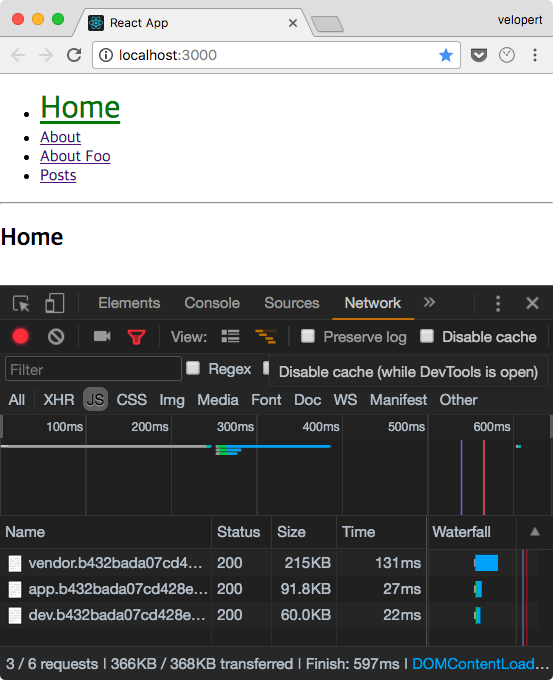
이제 다시 페이지를 불러와보세요.

이제 좀 제대로 됐군요!
이 작업은 더 나은 코드 스플리팅을 위한 준비 작업일뿐입니다. 다음 섹션에서는 비동기적으로 코드를 불러오는 작업을 해보도록 하겠습니다.